In a recent post we had listed out analysis done and conclusions made when asked by a customer to convert their existing API to GraphQL. While exploring GraphQL with .NET framework we realized there is a large gap in examples and demos on using GraphQL with full scale .NET framework and EntityFramework. We took some time out to create a sample repo and put it out there so that other programmers don’t have to wonder whether its even possible ![]()
The repo is available at https://github.com/anshulee/GraphQLHobbyAPI
Why another GraphQL repo?
Most GraphQL solutions showing usage of GraphQL on the client side. The ones on the server side are either using APOLLO servers with javascript frameworks or .NET Core. The project we wanted to use GraphQL in was using standard .NET framework with ADO.NET .
We used various samples and demos to build out a simple demo app showcasing the use of GraphQL and graphiql with .NET framework. In some senses this is the simplest and most vanilla GraphQL server demo you will see which is what we were looking for.
Technology Stack
- GraphQL server with full .NET 4.5 framework
- Code First Entity Framework 6.0
- Graphiql
Development Platform
- Windows Machine
- Visual Studio
- Visual Studio Code
This example showcases
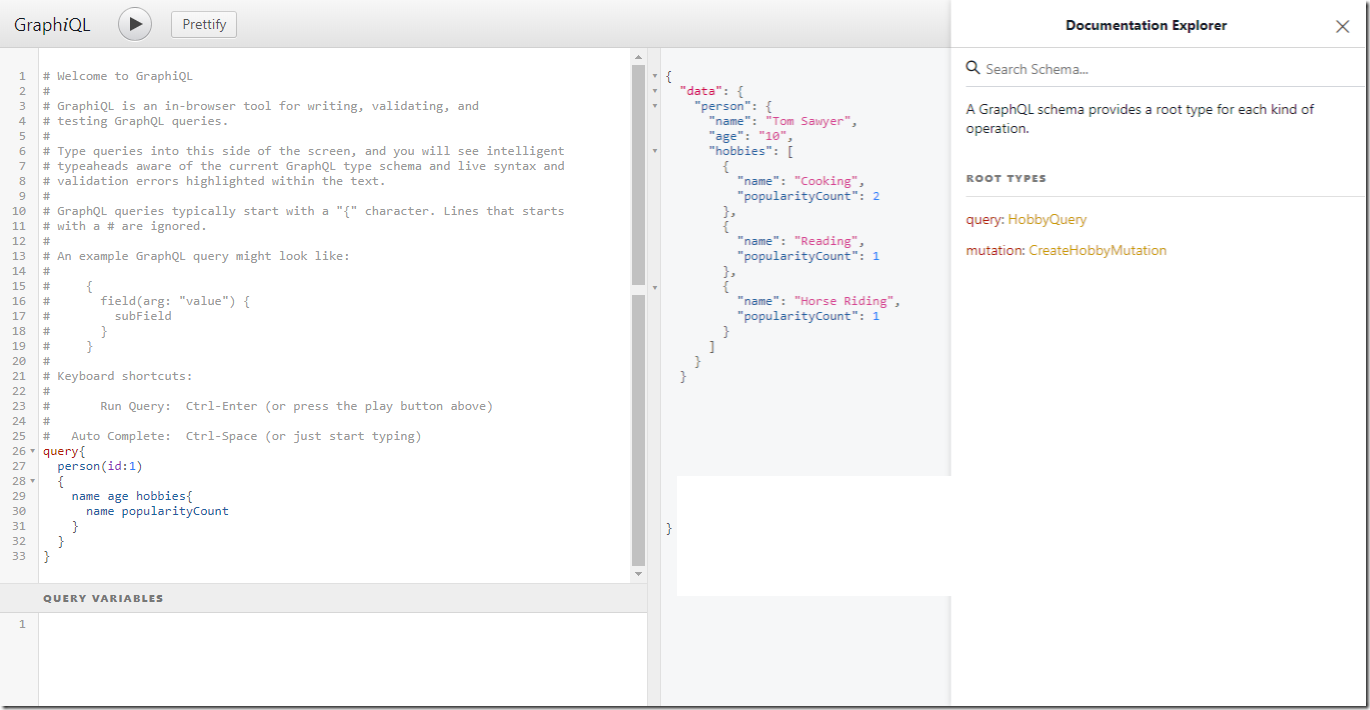
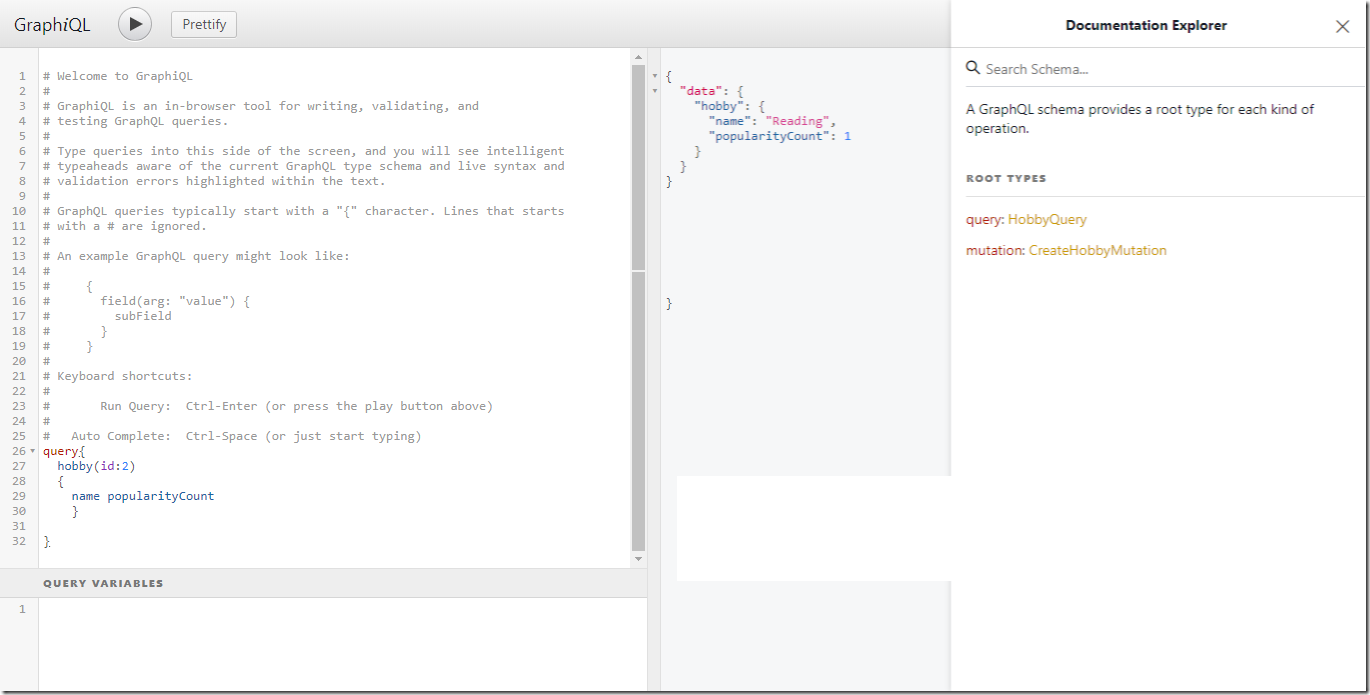
- Parameterized Queries
- Nested Queries
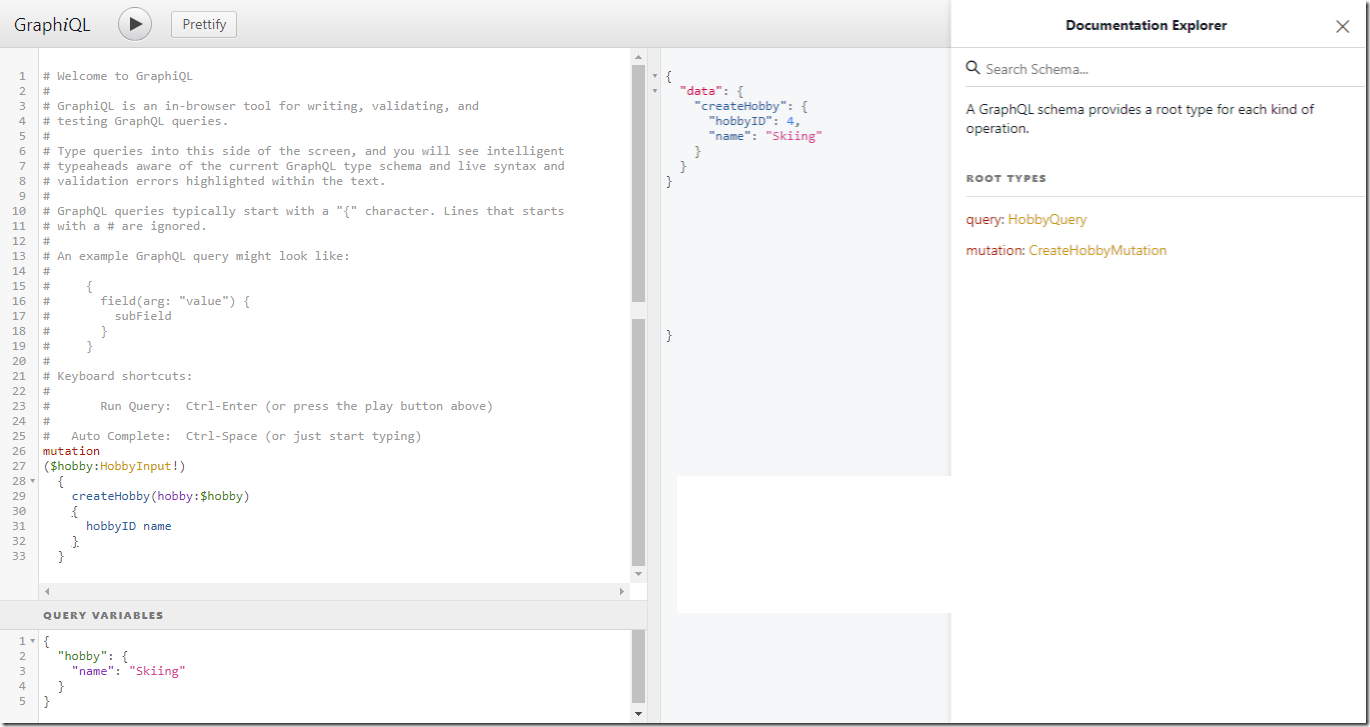
- Parameterized Mutations
- Does NOT use Dependency Injection
References
- https://fullstackmark.com/post/17/building-a-graphql-api-with-aspnet-core-2-and-entity-framework-core ( This is for .NET Core but good to get started)
- https://github.com/JacekKosciesza/StarWars ( Again this is for .NET Core)
- https://graphql-dotnet.github.io/ (GraphQL for .NET repo)
- https://github.com/graphql-dotnet/examples/tree/master/src/AspNetWebApi ( Pretty much the only .NET framework example we got and most useful!)
Functioning
The api exposes a simple Person-Hobby system with the following relationship

The Schema allows for the following operations
- Query Person by ID ( allows nested queries to get person’s hobbies)

- Query Hobby by ID ( Including get count of people interested in that hobby)

- Create new Hobby (Mutation)

Using Graphiql
The nuget at https://www.nuget.org/packages/graphiql/ is made for .NET Core and does not work with the standard .NET framework. We tried using the Graphiql repo at https://github.com/graphql/graphiql directly but it had some issues building on a windows machine.(https://github.com/graphql/graphiql/issues/318) . We finally used the fork at https://github.com/mattferrin/graphiql to get this working on a Windows Machine.
Steps were as under
- Clone repo from https://github.com/mattferrin/graphiql
- Install Yarn from https://yarnpkg.com/en/docs/install#windows-stable
- Open Command Prompt and Navigate to main project
- Use “Yarn Install” to install all dependencies
- “npm run build” on the parent directory
- Navigate to Example directory
- “npm install”
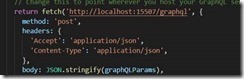
- Update function graphQLFetcher in example/index.html to hit the HobbyAPIServer

9. “npm start”
10. Navigate to localhost:8080
What is shown here is simply how to connect the various pieces. However if someone needs specific steps please ping us at anshulee@cennest.com and we will write up a tutorial
Happy Coding!
Team Cennest